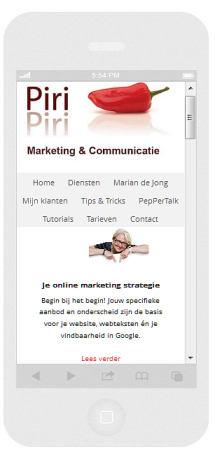
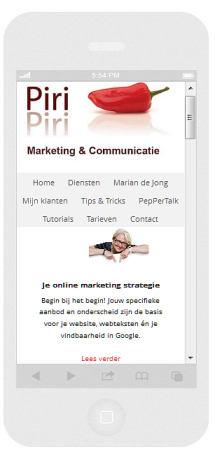
 Een ‘responsive website’ is aangepast voor de beste weergave op meerdere devices, zoals tablets en smartphones. De layout past zich aan als je de site opent in bijvoorbeeld een smartphone, zoals de iPhone of Samsung. Zie het voorbeeld hiernaast op de nieuwste iPhone.
Een ‘responsive website’ is aangepast voor de beste weergave op meerdere devices, zoals tablets en smartphones. De layout past zich aan als je de site opent in bijvoorbeeld een smartphone, zoals de iPhone of Samsung. Zie het voorbeeld hiernaast op de nieuwste iPhone.
Ook als je het scherm van je browser verkleint, zul je zien dat de weergave van deze site zich daarop aanpast. De blokken die in je browser hiernaast zijn te zien, zul je dan onderaan in je scherm vinden als je naar beneden scrolt. Vergelijkbaar met de weergave op de smartphone.
Om je website responsive te maken kun je je ontwerper of website bouwer vragen om hiervoor een apart ontwerp te maken. Eigenlijk is dat extra werk. Voor WordPress zijn er ook plugins (zoals WPtouch) maar die geven wat mij betreft een te lelijk resultaat, zeker als je weet dat het nu ook anders kan.
Liever maak ik daarom gebruik van de responsive themes van Studiopress. Studiopress levert een aantal themes die al zijn voorzien van een ingebakken responsive versie. Ook deze website is gemaakt met zo’n theme, dat je helemaal naar wens kunt aanpassen (met wat kennis van PHP en CSS).
Wanneer is een responsive site interessant?
Als veel van je bezoekers een smartphone gebruiken om je site te bezoeken, is een responsive variant interessant. In de statistieken van je site moet je het gebruik van mobiel terug kunnen vinden. Maar laat je ook niet gek maken. Veel websites – en ook die ik zonder responsive variant lever – zijn heel goed met een smartphone te bekijken.
Als nog geen 10% van je bezoek via een smartphone komt, zou ik er geen extra investering voor doen. Als meer dan 80% van je bezoek via een mobiel is, dan raad ik je aan om je site zelfs geheel voor mobiel gebruik te optimaliseren.
Wil je een responsive theme, die net als deze site geschikt is voor ‘normale’ browsers, tablets en smartphones? Dan laat ik je graag weten wat mogelijk is.
Meer weten?
Bekijk mijn portfolio, of neem meteen contact met mij op.
1173 keer gelezen


 Natuurlijk beschik je niet over alle tablets en smartphones om te kunnen zien hoe jouw website op alle devices wordt weergegeven. Maar je kunt ook online checken hoe responsive jouw website is.
Natuurlijk beschik je niet over alle tablets en smartphones om te kunnen zien hoe jouw website op alle devices wordt weergegeven. Maar je kunt ook online checken hoe responsive jouw website is.