Beeld bij tekst doet het beter dan alleen tekst, dus googlen we als eerste op ‘free stock images’ of ‘niet te duur’.
Die foto’s herken je dan ook op veel sites; de vrouw die haar beeldscherm kust, met een laptop in het gras zit of mensen die ongezond hoog in de lucht springen.

Het is inmiddels bekend dat zulke foto’s helaas niet zoveel doen met je bezoekers. Het kan zelfs tegen je werken. Mensen die in teamverband boven één laptop hangen en je ondertussen blij aankijken… Foto’s met ‘echte’ mensen werken beter!
Waarschijnlijk heb je geïnvesteerd in een goed logo, een goede website en huurde je voor je teksten ook een professional in. Het maken van onderscheid is immers belangrijk en zal steeds belangrijker worden met het groeien van de markt en je concurrenten op internet.
Waarom dan bezuinigen op foto’s, waarmee je ook het onderscheid kunt maken? Je hoeft daarmee niet een gigantisch budget stuk te slaan. Je bereikt al veel als je een eenheid in het beeld ziet te krijgen.
Mijn 5 (budget) tips
1. Kies voor eenheid in het beeld
Kies – consequent – voor bijvoorbeeld:
- beeldvullende foto’s
- alleen illustraties
- foto’s in zwart/wit (of met kleurzweem)
- details van foto’s
- met mensen, en dan ook: die je juist wel of niet aankijken
2. Zwart wit foto’s met tekst
Je kunt al veel bereiken met bijvoorbeeld (zwart-wit) foto’s waar je een tekst overheen plaatst. Voor een klant in de ICT kozen we voor het thema ‘stoer en industrieel’ voor deze vorm:.

Een klant is gek op zeilen én fotograferen. Hoe leuk is het dan om zijn foto’s te gebruiken. Details daarvan passen we ook zo in zwart-wit toe, geschikt voor teksten als ‘op koers blijven’. En liever met een originelere tekst, maar alvast voor het idee.
3. Pas een kleurzweem toe
Een kleurzweem (kleurfilter) kun je laten terugkomen in je buttons en andere grafische elementen. Hieronder een voorbeeld van Cendris, die de foto’s en andere grafische elementen blauw/grijs kleurde:

Zo’n kleurzweem kun je natuurlijk ook later nog aanbrengen. Op je eigen gemaakte foto’s of op de stock foto’s die je hebt aangeschaft. Zelfs foto’s die je maakt met een filter in Instagram zullen vaak al spannender zijn dan cliché stock foto’s. En dan mag het ook best wat onscherp zijn. Zolang je het maar bewust en consequent zo toepast, zodat het een serie en/of geheel wordt.
4. Gebruik details van een grotere foto
Schaf één grote foto aan en maak daarvan meerdere uitsnedes. Voor een andere klant werkte dat met deze foto, :

5. Investeer in elk geval in je homepage, je eerste indruk!
Zorg er in elk geval voor dat je homepage er als een geheel goed uitziet. Het ‘you never get a second change for a first impression’ geldt zeker voor je homepage. Daar besluit een bezoeker in minder dan een split second of hij door gaat bladeren of niet. Investeer hiervoor zeker in professionele foto’s. Plaats op je homepage minstens één goede en prikkelende foto of een echt goede profielfoto.
Borduur hierop voort op de foto’s voor je vervolgpagina’s. Lukt dat niet helemaal of helemaal niet, probeer dan toch ook hierin weer zoveel mogelijk tot een eenheid te komen.
En tot slot:
Pluk niet zomaar foto’s van het internet, hou rekening met het auteursrecht. Foto’s kun je o.a. kopen bij Getty Images (zoeken op Royalty Free), Shutterstock of Pure budget. Als je even wat verder kijkt en let op ‘gebruik voor het web’ ben je per foto soms 10, 15 of 45 euro kwijt. En ja, dat is wat meer dan bij een low-budet site, maar zo’n nietszeggende foto van 13 in een dozijn zoek ik dan ook niet.
Bonustips
Tip 1 Ga zelf foto’s schieten en verzamelen
Misschien krijg je er wel lol in, om eigen gemaakte foto’s voor je blogberichten te verzamelen. Maak foto’s van dingen of situaties die je misschien ooit nog eens van pas kunnen komen. Bouwmateriaal, een verhuizing, vogelhuisjes, boten. Volg je gevoel en ‘bouw’ zo gestaag door aan een eigen fotoverzameling.
Probeer er zoveel mogelijk een ‘lijn’ in te vinden, een eenheid door een goed gebruik van thema, type afbeeldingen, scherp/onscherp, filter en/of kleur. En wat natuurlijk past bij je huisstijl; je logo en je grafische elementen. Gebruik bijvoorbeeld details, maak ze zwart/wit of geef ze een kleurzweem.
Tip 2 Geef je fotograaf vooraf een goede briefing
Laat je een profielshoot maken voor je website? Zorg dan dat je een profielfoto met en zonder achtergrond (transparant) laat maken en bedenk wat leuke situaties voor foto’s die je bij een blog kunt plaatsen. Jezelf turend in een boek, achter een pc, prikkend in een taart, kijkend naar een huis, wijzend naar (schuin) links, rechts, boven en naar onder of pratend met iemand die je alleen op de rug ziet.
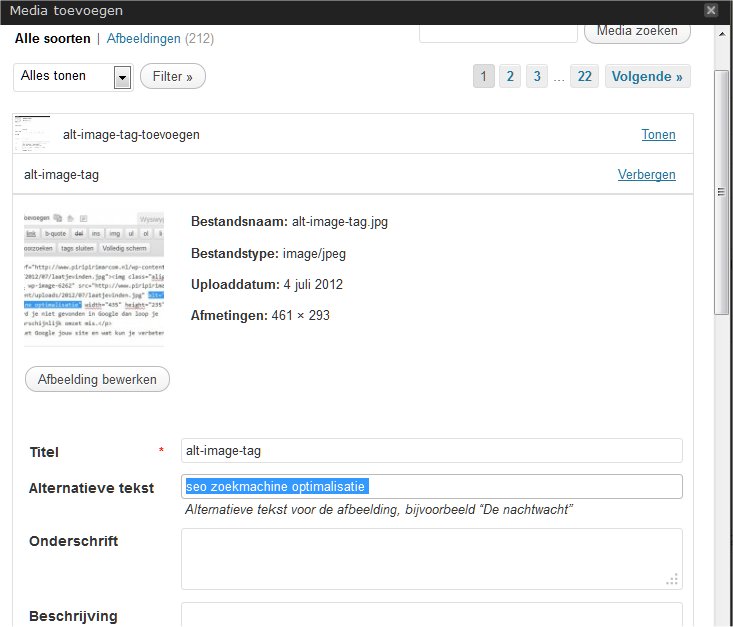
Tip 3 Sla foto’s met tekst op als PNG-bestand
Sla foto’s met tekst over het beeld op als png-bestand (en dus niet als jpg of gif). Een png-bestand behoudt daarvoor meer scherpte. Dit geldt voor alle afbeeldingen met tekst erin (en dus ook voor logo’s).
Meer weten?
Wil je meer tips voor je online marketing & verkoop? Dit artikel verscheen eerder in mijn nieuwsbrief. Ontvang ook elke maand weer nieuwe en handige tips.
Wil je meer advies voor je online marketing en verkoop? Neem dan contact met mij op.
2152 keer gelezen


 Zelf gebruik ik graag
Zelf gebruik ik graag