Optimaliseer je afbeeldingen met de alt image tag
Aan afbeeldingen kun je een ALTernatieve tekst toevoegen, bedoeld voor die gevallen waarin afbeeldingen niet worden getoond of niet worden gezien. Door mensen met geen of beperkt zicht bijvoorbeeld. Maar het helpt ook bij je vindbaarheid in Google.
Waarom de alt image tag gebruiken?
Google ziet afbeeldingen. In plaats daarvan kun je met een alternatieve tekst Google toch laten weten waar je afbeelding over gaat. Voor een site die nagenoeg alleen uit afbeeldingen bestaat (wat ik je dus nooit zal aanraden) heb ik de vindbaarheid in Google met de image alt tag nog behoorlijk omhoog weten te krijgen. Het werkt dus zeker mee! Een ook doe je mensen met minder goed zicht er dus een groot plezier mee.
Hoe en waar voeg je de alt image tag toe?
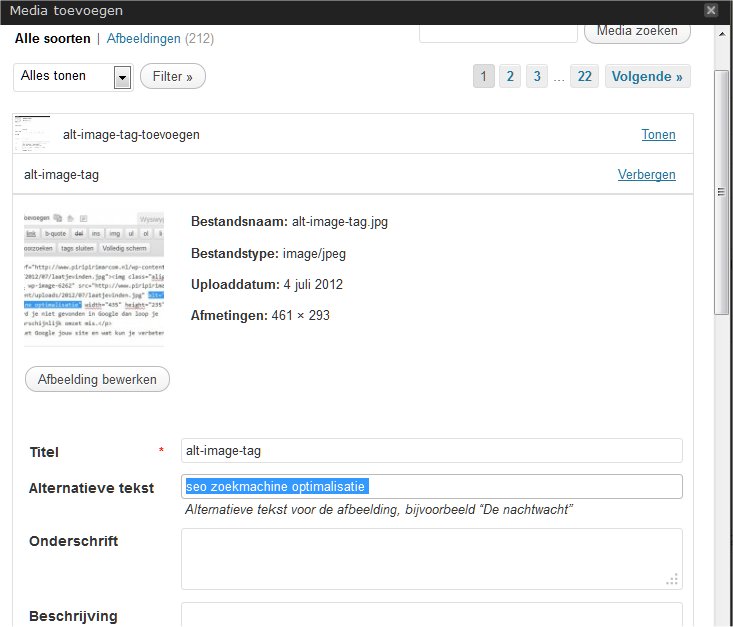
Bij het uploaden van een afbeelding in je WordPress site voeg je deze tekst toe in het veld ‘alternatieve tekst’:
Wil je het nog toepassen voor al geüploade afbeeldingen?
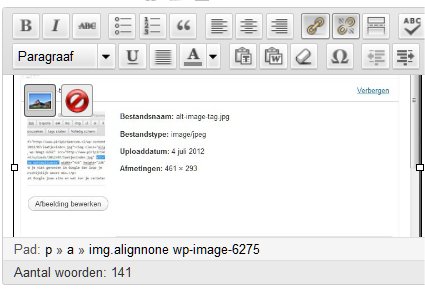
Voor je WordPress site ga je naar het bewerken van je bericht of pagina.
Klik met je muis op de afbeelding. Er verschijnt nu een plaatje waar je op kunt klikken en waarmee je de afbeelding en ook de informatie ervan nog kunt aanpassen. Je ziet hier nu ook weer het veld ‘Alternatieve tekst’ verschijnen. Vul je tekst in en klik op Bijwerken.
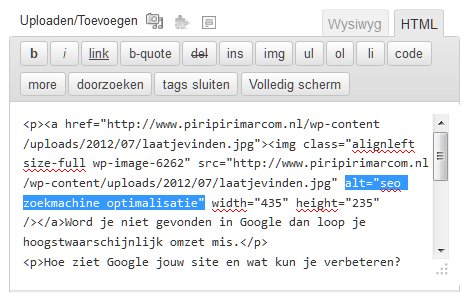
Werk je liever met de HTML tab?
Klik dan op de HTML tab. Heb je een afbeelding toegevoegd, dan zie je in die regel alt=”” staan. Zet hiertussen je tag, die bij voorkeur uit goede zoekwoorden bestaat. In het voorbeeld hieronder: alt=”seo zoekmachine optimalisatie”. Let ook op de aanhalingstekens.
3209 keer gelezen













Plaats een Reactie
Meepraten?Draag gerust bij!